- nodejs 애플리케이션 컨테이너 만들기 : hellojs
- 디렉토리 생성

- hello.js 파일 준비
const http = require('http'); const os = require('os'); console.log("Test server starting..."); var handler = function(request, response){ console.log("Received request from " + request.connection.remoteAddress); response.writeHead(200); response.end("Container Hostname: " + os.hostname() + "\n"); }; var www = http.createServer(handler); www.listen(8080);- 클라이언트 사용자가 8080포트로 접속 시, 버퍼상태 코드와 함께 hostname을 전달해주는 코드.
- nodejs = 백단에서 운영하는 애플리케이션 개발에서 많이 사용됨
- 웹서버를 운영해주는 애플리케이션으로, 웹서비스와 os 서비스를 지원해줌
- hello.js 코드를 해석해서 실행해주는 interpreter이 필요함.
- node.js 도 하나의 컨테이너이며, 이를 base image로 사용하면 된다.
- docker file만들기 (애플리케이션 운영 컨테이너)

- FROM base image : hello.js를 해석 및 실행가능한 운영환경을 제공해줄 컨테이너를 베이스 이미지로 입력.
- COPY hello.js / : 현재 디렉토리에 있는 hello.js 를 컨테이너 최상위 디렉토리로 복사 (ADD사용가능)
- CMD ["node", "/hello.js"] : node라는 명령어를 가지고 hello.js 를 run
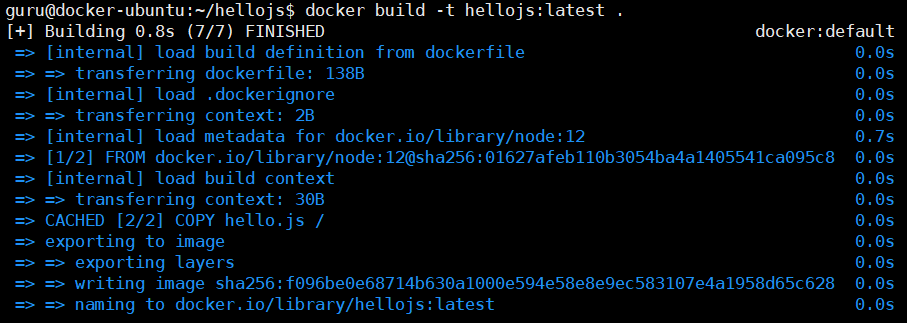
- docker build

- -t : 컨테이너 이미지와 버전을 태그로 입력
- . : 현재 디렉토리 안에 있는 파일을 기준으로 작업. (만약 다른 디렉토리에 있다면, /tmp 등으로 변경함)
- 실행 결과 확인

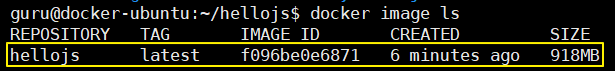
- 실행되어 생성된 이미지 확인 (docker image ls or docker images)

- docker 실행

- 디렉토리 생성
- 우분투 기반의 웹 서버 컨테이너 만들기
- 디렉토리 생성

- 우분투 웹 서버 컨테이너 이미지 만들기 (실제 인프라를 만듦)
FROM ubuntu:18.04 LABEL maintainer="heejin Joh <shop2930@naver.com>" # install apache RUN apt-get update\ && apt-get install -y apache2 RUN echo "TEST WEB" > /var/www/html/index.html EXPOSE 80 CMD ["/usr/sbin/apache2ctl" , "-DFOREGROUND"]- FROM ubuntu:18.04 : 베이스 이미지 입력
- LABEL maintainer="heejin Joh <shop2930@naver.com>" : 컨테이너 정보 입력, key=value 로 입력해야 함.
- # install apache : comment ,간단한 설명 작성 가능.
- RUN apt-get update\
&& apt-get install -y apache2 : &&를 사용하여 컨테이너 이미지 1칸을 차지하도록 줄임 (용량 최소화) - RUN echo "TEST WEB" > /var/www/html/index.html : /var/www/html/index.html 에 "TEST WEB" 저장.
- EXPOSE 80 : 컨테이너가 서비스해주는 포트 지정.
- CMD ["/usr/sbin/apache2ctl" , "-DFOREGROUND"] : apache2ctl 실행할 때 -DFOREGROUND 옵션 사용
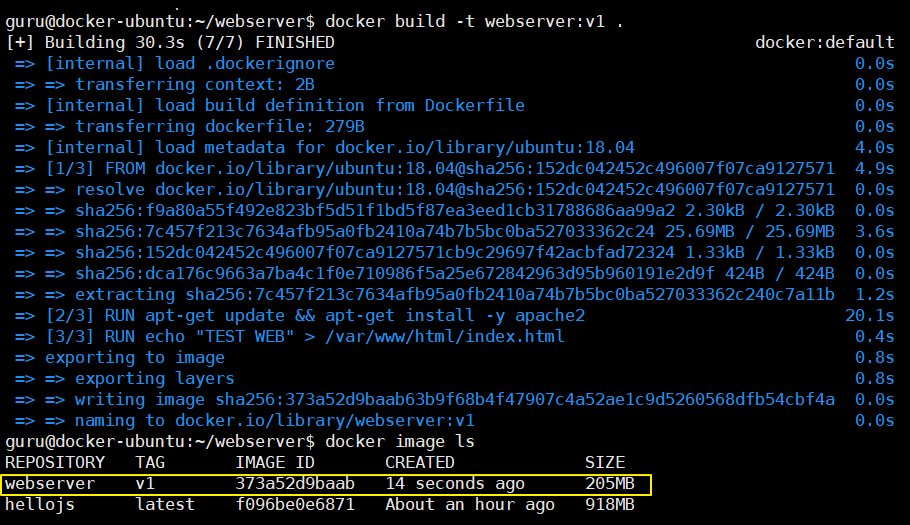
- 웹 서버 컨테이너 이미지 빌드 후 확인

- docker build -t webserver:v1 : 컨테이너 빌드
- docker image ls or docker images : 컨테이너 이미지 목록 확인
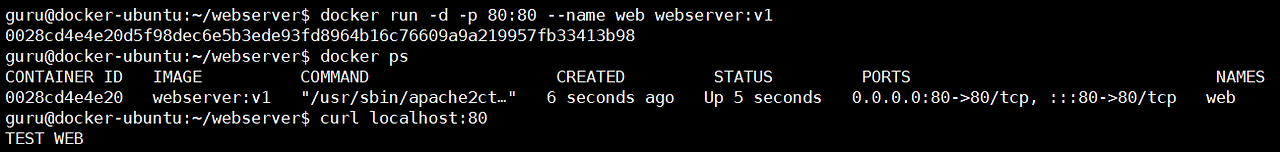
- 웹 서버 동작 확인하기

- 컨테이너 삭제 (running 중이라서 -f 입력.)

- 디렉토리 생성
- 만들어놓은 컨테이너 배포하기.
- docker hub 로그인하기

- https://hub.docker.com/ : 회원가입 후 id, pw 지정
- 이름 수정 : dockerhub 의 개인 repository에 배포할 때에는, 반드시 아이디가 붙여야 함.

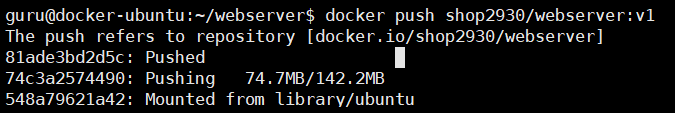
- docker hub에 push : lates 를 제외하고는 TAG 생략 X


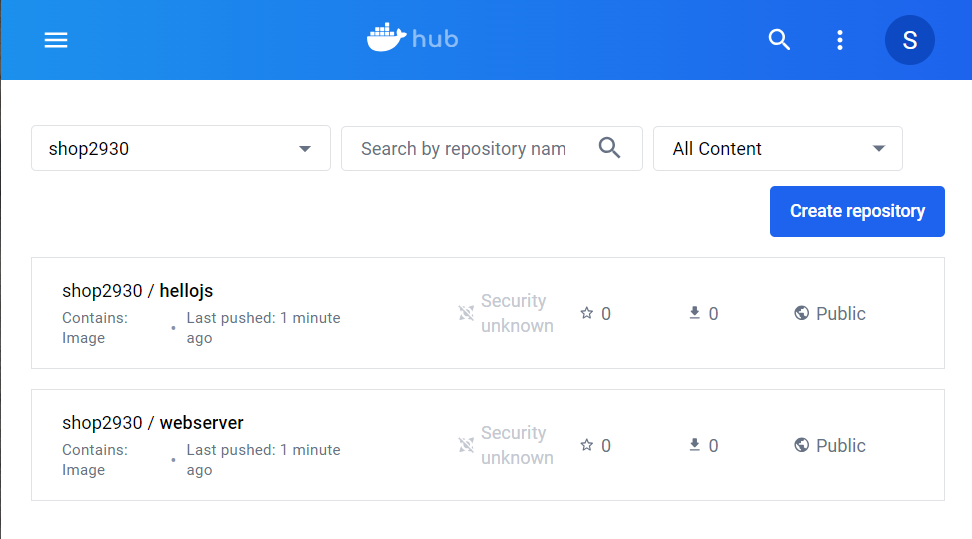
- docker hub 에 배포

- docker hub 로그인하기
- 퀴즈 플어보기
- 목표 : 아래 스크립트를 실행하는 컨테이너 빌드하기
- 컨테이너 이름 : fortune:20.02
- dockerfile의 내용
- base images : debian
- 컨테이너 아래에 webpage.sh 파일 복사
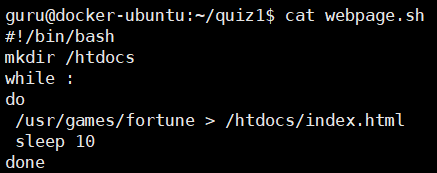
#!/bin/bash mkdir /htdocs while : do /usr/games/fortune > /htdocs/index.html sleep 10 done - 컨테이너에 fortune 애플리케이션 설치 : apt -get install fortune (업데이트가 먼저 와야 함)
- 컨테이너 실행 시 저장한 webpage.sh 실행되도록 구성.
- 실습 내용
- webpage.sh 파일 생성

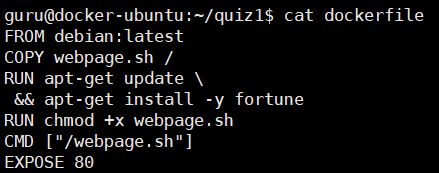
- dockerfile 생성

- FROM debian:latest : base image 생성
- COPY webpage.sh / : 현재 디렉토리에 있는 webpage.sh 를 컨테이너 최상위 디렉토리로 복사
- RUN apt-get update \
&& apt-get install -y fortune : 업데이트 및 fortune 설치 - RUN chmod +x webpage.sh : webpage.sh 실행퍼미션 할당.
- CMD ["/webpage.sh"] : webpage.sh 실행
- EXPOSE 80 : 컨테이너가 서비스해주는 포트 지정. (run 에 사용)
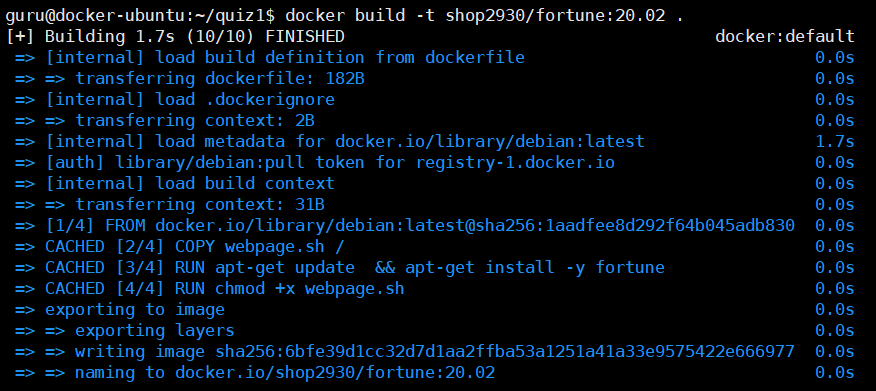
- docker 빌드

- shop2930/fortune:20.02 를 이름으로 빌드함.
- docker 실행

- -d : background 에서 실행됨
- -p : 호스트와 컨테이너 사이의 포트 배포/바인드를 위해 사용됨. 해당 포트로 접속하도록 설정
- --name : 컨테이너 이름 지정.
- docker 실행 확인

- dockr hub 에 push


- webpage.sh 파일 생성
- 목표 : 아래 스크립트를 실행하는 컨테이너 빌드하기
'쿠버네티스 > docker' 카테고리의 다른 글
| 4-2. 컨테이너 보관 창고 (0) | 2024.04.29 |
|---|---|
| 4-1. 컨테이너 보관 창고 (0) | 2024.04.25 |
| 3-1. 도커 컨테이너 만들어보기 (0) | 2024.04.23 |
| 2. 도커, 컨테이너 살펴보기 (0) | 2024.04.13 |
| 1. 컨테이너와 도커의 이해 (0) | 2024.04.12 |